Webデザインを頑張りたいけれど、どのように始めれば良いかわからない人が多いです。Webデザインは、Webサイトの見た目と機能を作り上げる技術です。Webデザインで稼ぐためには、正しい流れを把握しておかないと、生活をするのは困難を極めます。
この記事では、Webデザインで稼ぐために必要な基本知識とスキルについて解説。Webデザインを学ぶことで、プロ顔負けのサイトを作成できるようになります。記事を読むことで、Webデザインの全体像が理解でき、実際にスキルを身につけることが可能です。
Webデザインの基礎知識

Webデザインの基礎知識について、以下3点に分けて解説します。
- Webデザインの重要性
- Webデザインとグラフィックデザインの違い
- UIデザインとUXデザインの違い
Webデザインの重要性
Webデザインの重要性はとても高いです。ユーザーの第一印象を決める要素であるため、直接ビジネスの成功に影響を与えるからです。整理されたデザインは、サイトの見やすさを向上させ、より良い印象も残せます。良いデザインのサイトは、ユーザーが長く滞在する要因となり、再訪する可能性も高まります。
検索エンジンでのランキングを向上させるためにも、SEO対策において適切なWebデザインであるのがベストです。Webデザインはサイトのブランドイメージであり、一貫した視覚的なメッセージを伝える手段として機能します。企業であれば、競合他社との差別化を図る1つの要素としても工夫を凝らしています。
Webデザインとグラフィックデザインの違い

Webデザインとグラフィックデザインは、それぞれ異なる分野です。目的とスキルセットに違いがあります。WebデザインはWebサイトの構造やインターフェース、ユーザーの見やすさの最適化に焦点を当てます。効果的なナビゲーションと、アクセスの利便性の提供が大切です。
WebデザインではHTMLやCSSなどの知識も必要です。グラフィックデザインは印刷物やデジタルメディア全般におけるビジュアル面を指します。色彩、タイポグラフィ、イメージ作成に関する知識が中心です。グラフィックデザインは視覚的な魅力や伝達力を重視し、視覚的なアイデンティティを形成する役割があります。
UIデザインとUXデザインの違い
UIデザインとUXデザインは、見た目と体験において重要な役割を果たしますが、役割が異なります。UIデザインはユーザーインターフェースデザインの略称です。アプリケーションやWebサイトのビジュアルや、操作性に関する部分を指します。
具体的には、ボタンやメニューの色使いやフォント選びなど、ユーザーが直接目にする部分のデザインが該当します。UXデザインは、ユーザーエクスペリエンスデザインの略称です。ユーザーがサービスや製品を利用する際の全体的な体験を指します。
ユーザーのニーズに応じた問題解決策を提供することや、使いやすさを追求することなどが含まれます。UIデザインが「どのように見えるか」に注目するものに対し、UXデザインは「どのように感じるか」に重点を置くものです。
Webデザインの流れ

Webデザインの流れは以下のとおりです。
- プロジェクトの目標を設定する
- ワイヤーフレームとレイアウトを作成する
- グラフィックデザインを選定する
- 試作品をテストする
プロジェクトの目標を設定する
Webデザインは、クライアントの目標を達成させるためにあります。最初のプロジェクトの場合は、Webデザインのポートフォリオを作成するのを目標にするのがおすすめです。
明確な目標があると、一貫した方向性が持てるため、適切な意思決定ができます。果たすべき目的やターゲットユーザーを明確にしましょう。
» Webデザイナーのポートフォリオ作成方法
ワイヤーフレームとレイアウトを作成する

ワイヤーフレームとレイアウトの作成は、Webサイトの設計段階で重要な役割を果たします。Webサイトの基本的な枠組みとページレイアウトを決定して、各ページがどのようにユーザーに表示されるかを設計します。ワイヤーフレームを作成すると、プロジェクトの目的と顧客のニーズを効果的に満たすことが可能です。
具体的には、ワイヤーフレームを使用して、Webサイトの各ページで必要とされる要素を配置します。ユーザーが求める情報やサービスに、素早くアクセスできるようにしましょう。ナビゲーションの流れも設計して、ユーザーが迷わずに目的とする情報にたどり着けるようにします。
ワイヤーフレームとレイアウトを丁寧に作成することで、後のデザインプロセスがスムーズになります。効率的かつ効果的なWebサイトを構築するための基盤を作り上げましょう。
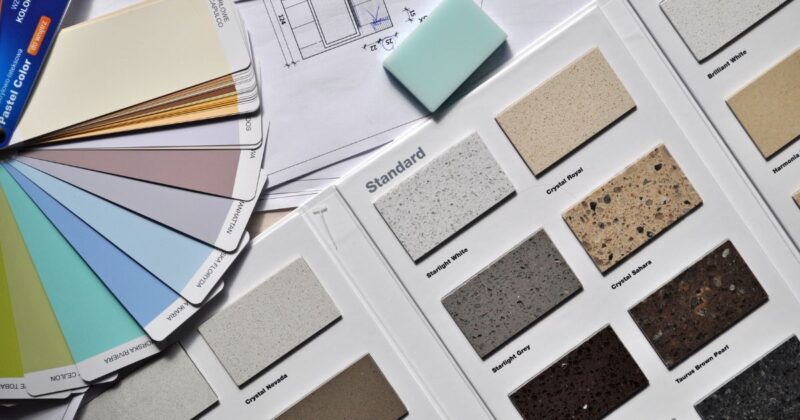
グラフィックデザインを選定する
グラフィックデザインを選定する際は、プロジェクトのブランドイメージと顧客の好みに合ったデザインにする必要があります。効果的なWebサイトが作成でき、目的とするメッセージを明確に伝えられます。具体的には、カラースキームやタイポグラフィ、イメージリーなどの視覚要素を慎重に選ぶことが重要です。
各ページの目的や、コンテンツに合ったグラフィック要素を採用することが求められます。デザインの一貫性を保ちながらも、注目を引くビジュアルを取り入れてください。
試作品をテストする

試作品をテストする段階は、デザインの手順を進めるうえで重要です。実際のユーザーによる評価が行われるため、デザインの有効性や操作時の問題を明らかにできます。具体的には、ユーザーテストを通じて得られるフィードバックを基に、デザインの改善点を特定します。
ユーザーからのフィードバックは、デザインに必要な修正作業を見つけるために重要です。何度かテストを繰り返すことで、最終的に仕上がったWebサイトがユーザーにとって使いやすいものに調整可能です。
Webデザインに必要なスキル

Webデザインを行う際には、特定のスキルセットが求められます。Webデザインに必要な具体的なスキルは以下のとおりです。
- ビジュアルデザインの基本を知る
- レスポンシブデザイン理論を理解する
- HTMLとCSSを使ったコーディング技術を持つ
- 利用者目線のデザインを作る能力がある
ビジュアルデザインの基本を知る
ビジュアルデザインの基本を理解することは、効果的なWebデザインを作成するうえで重要です。具体的に必要な基本知識は以下のとおり。
- 色彩理論
- フォント
- タイポグラフィ
- レイアウト
- グリッドシステム
- 画像
- アイコン
- ブランディング
- ビジュアルアイデンティティ
- ユーザーインターフェースデザイン
- マーケティング
多岐にわたる要素が含まれるため、それぞれの基礎知識が学べる本を一通り読むのがおすすめです。
レスポンシブデザイン理論を理解する

レスポンシブデザイン理論を理解することは、現代のWebデザインにおいて重要です。レスポンシブデザイン理論とは、さまざまなデバイスに適応するWebサイトを構築する手法を指します。さまざまなデバイスに適応する必要があるのは、人によって使っているデバイスが異なるからです。
スマートフォンやタブレット、デスクトップなど、デバイスを選ばずに、ストレスなく見てもらうために重要です。Webサイトを快適に利用できないと、他社のWebサイトに遷移して、ビジネスチャンスを逃す可能性があります。
HTMLとCSSを使ったコーディング技術を持つ
HTMLやCSSを使ったコーディング技術も、現代のWebデザインにおいて重要となります。HTMLはWebページの構造を定義し、CSSは美しく魅力的に見せるためにビジュアルを良くする役割を持っています。Webサイトを形成するための基本的なツールなので、理解して活用するのは必須です。
HTMLを用いてナビゲーションメニューやフォーム、ボタンなどの要素を配置します。CSSでHTMLの要素に色や余白、フォントスタイルを適用できます。レスポンシブデザインを実現するためには、CSSを使用すれば、異なるデバイスにも適応したWebサイトの構築が可能です。
HTMLとCSSによるスキルは、ユーザーに快適に見てもらえるようになり、アクセスアップにもつながります。クライアントワークをする際にも、Webデザイナーとして価値の高い製品を納品できる相手として評価されます。
利用者目線のデザインを作る能力がある

利用者目線のデザイン思考も、Webデザインにおいて重要なスキルです。製品やサービスが、実際にどのように使用されるのかを深く理解し、デザインの作成時に反映させることが可能です。具体的には、ユーザビリティを重視し、利用者が直面する問題への解決策をデザインに織り交ぜることが求められます。
利用者がデザインを通じて感じることに配慮し、ポジティブな印象を与えることも大切です。利用者の行動を観察し、フィードバックを取り入れることによって、デザインを改善しましょう。より良いユーザー体験を実現でき、Webデザイナーとしての評価が高まります。
Webデザインでよくある質問

Webデザインでよくある質問は以下のとおりです。
- Webデザインは未経験からでも始められる?
- Webデザインで重要な資格はある?
- Webデザインの仕事で求められることは?
Webデザインは未経験からでも始められる?
Webデザインは未経験からでも始められる分野です。インターネット上には無数のオンラインコースやチュートリアルが存在します。基本から段階的に学べる構造となっており、初心者でも徐々に必要なスキルを身につけることが可能です。
多くの教材では、実際のプロジェクトに基づいたコンテンツが提供されています。学んだ知識を直接活用しながら実践的な経験を積めます。理論だけでなく、実際のデザインプロセスを経験することが重要です。
» Webデザイナーに向いている人の特徴
Webデザインで重要な資格はある?

Webデザインの分野では特定の資格の保持は必要ありません。しかし、認定資格を持つことで信頼性や専門性を示して差別化を図ることは可能です。HTMLやCSSなどのWeb技術に関する基本的な資格も、技術的な基礎知識があることを示すために役立ちます。
継続的な学習と実務経験が最も重要であるため、実際のプロジェクトでの成果やポートフォリオが、仕事を得るうえで大きな役割を果たします。
» 独学でWebデザイナーになる方法
Webデザインの仕事で求められることは?
Webデザインの仕事では、ユーザーインターフェースとユーザーエクスペリエンスの能力が重要です。ユーザーにとって使いやすく、視覚的にも魅力的なデザインを実現できることを意味します。異なるデバイスに対応したレスポンシブデザインの理解も必要なので、一貫した内容をユーザーに届けられるかが重要です。
具体的には、HTMLやCSS、JavaScriptといったWeb技術の基本的なコーディングスキルが求められます。クリエイティブソフトウェアの操作能力も不可欠です。SEO基準に沿ったデザインを行う知識も重要です。検索エンジンでの視認性や集客力の向上につながるため、より多くのユーザーにサイトを訪問してもらえます。
良いデザインができても、集客ができなければ売れないので、SEO対策もしましょう。デザインのトレンドや新技術に常に目を向ける学習と適応の姿勢も、Webデザインのプロとしての成長に欠かせません。
自身のポートフォリオを通じて、デザインスキルと実績を示すことが、プロとして信頼性を築くために必要です。
» Webデザイナーの仕事内容
まとめ

WebデザインはWebサイトを制作する際に重要な役割を果たします。視覚的な美しさだけでなく、ユーザーの使いやすさを考慮した設計が求められます。Webデザインの流れをしっかりと把握しておくことも重要です。
Webサイトを作る目的を明確にするために、クライアントからの要望を詳細に聞いてミスマッチがないようにします。初心者でも学ぶことが可能なので、Webデザインの基本を一通り学んでから挑戦しましょう。資格よりも実績やスキルが重視されるため、最低限の基本知識を学んだら、すぐに実践に移るのがおすすめです。
実践的な経験を積んで、稼げるWebデザイナーになりましょう。
