Webデザインはデジタル時代の必須スキルですが「どう勉強を始めればいいのかわからない」という声が多いです。魅力的なWebサイトを作り上げる力は、個人でもビジネスでも大きな武器です。本記事ではWebデザインの基礎から応用まで、初心者にもわかりやすく解説します。
本記事を読めば、Webデザインの勉強の始め方や効果的な学習方法が明確になります。Webデザイナーを目指す方は、ぜひ最後まで読み進めてください。
Webデザインの基礎知識

Webデザインは、単に見た目の美しさを追求するだけではありません。使いやすさや情報の伝わりやすさも重要な要素です。優れたWebデザインはユーザーの目線に立ち、すべての人が快適に利用できるサイトを目指します。まずはWebデザイナーに求められるスキルやグラフィックデザインとの違いについて解説します。
Webデザイナーに求められるスキル
Webデザイナーに求められるスキルは下記のとおりです。
- HTMLとCSSの知識
- UX/UIデザインの理解
- グラフィックデザインスキル
- SEOとアクセシビリティの知識
- 最新のWebトレンドへの理解
基本となるHTMLやCSSは、Webページを構築する上で不可欠な言語であり、Webデザイナーとして必須の知識です。
ユーザーエクスペリエンス(UX)デザインと、ユーザーインターフェース(UI)デザインのスキルも求められます。UXデザインは訪問者が快適に情報を得られるよう設計し、UIデザインは使用感に直結する見た目を形作ります。
Adobe PhotoshopやIllustratorなどの、グラフィックデザインソフトウェアを操るスキルも不可欠です。数年おきに大きく変化する検索エンジン最適化(SEO)や、アクセシビリティ基準も理解しておかなければなりません。
» Webデザイナーの仕事内容
グラフィックデザインとの違い
Webデザインとグラフィックデザインはどちらもデザインのジャンルです。それぞれの目的や手法に大きな違いがあります。下記の表をご覧ください。
| 比較項目 | Webデザイン | グラフィックデザイン |
| 主な目的 | Webサイトの構造と使いやすさ | 視覚的コミュニケーションと美学 |
| 対象メディア | Webサイト、アプリケーション | 印刷物、デジタルメディア全般 |
| 必要なスキル | HTML、CSS、JavaScriptなど | Photoshop、Illustratorなど |
| 特徴 | 継続的な分析と改善 | 完成後の変更は少ない |
| デザインの柔軟性 | レスポンシブデザイン重視 | 特定サイズ・形式に最適化 |
Webデザインを勉強するメリットとデメリット

Webデザインを勉強するメリットとデメリットを簡潔にまとめました。
メリット
Webデザインを勉強するメリットは以下のとおりです。
- 需要の高いスキル習得
- デジタル社会では多くの業界でWebデザインスキルが求められており、就職や転職の際に大きな強みとなります。
- 創造性の発揮
- 視覚的に魅力的なコンテンツを作成する能力を習得でき、Webサイトだけでなく、さまざまな業務に応用可能です。
- 継続的な学習
- 常に進化する分野のため、最新トレンドを学び続けることで技術的な遅れを取らず、変化に対応できます。
- フリーランスの可能性
- 地理的制約なく仕事を受けられるため、自宅や海外でも働く機会があり、ワークライフバランスを重視できます。
- 個人プロジェクトへの活用
- 自分のブログやポートフォリオサイトの作成など、学んだスキルを即座に実践できる点が魅力です。
デメリット

Webデザインを勉強するデメリットは以下のとおりです。
- 継続的な学習の必要性
- 技術の急速な進化に追いつくため、常に新しい情報をキャッチアップする必要があり、時間と労力がかかります。
- 競争の激しさ
- 業界の人気が高く、仕事獲得には優れたスキルと充実したポートフォリオが必要です。初心者にとってはプレッシャーになる可能性があります。
- 収入の不安定さ
- フリーランスの場合、仕事の依頼が安定しない時期があったり、クライアントとの交渉が難航したりすることがあります。
- 健康面での注意
- 長時間のデスクワークにより、目や背中に負担がかかるため健康管理に特に注意が必要です。
- クライアント対応の難しさ
- デザインの主観的な要素が強いため、クライアントの要望を正確に理解し形にすることが求められます。
Webデザインの勉強の始め方

Webデザインの勉強の始め方を以下の3つに分けて解説します。
- 学習環境の準備
- おすすめの教材
- 必要なツール
学習環境の準備
学習環境の整備は、Webデザインを学ぶ際にとても重要です。集中して学習できる環境を作ることで、効率的に知識を身につけられます。以下の点に注意して学習環境を構築してください。
- 静かで集中できる学習スペースを確保する
- 快適な椅子と適切なデスクを用意する
- 高速なインターネット接続を確保する
- 必要なソフトウェアをインストールしておく
- 教材やリファレンスにアクセスしやすい環境を整える
学習環境が整えば効率的に知識を吸収できます。快適な空間で集中力を高め、Webデザインの世界に没頭しましょう。
おすすめの教材

Webデザインを学ぶ上で、適切な教材選びは重要です。初心者から上級者まで対応する教材が多数存在するため、自分の学習レベルや目的に合ったものを選びましょう。初心者におすすめの教材は下記のとおりです。
| ジャンル | 本の名前 |
| Webデザインの基礎 | Webデザイン良質見本帳 |
| Webデザインの基礎 | Webデザイナーの教科書 |
| Webデザインの基礎 | オブジェクト指向UIデザイン |
| HTML/CSS | 作りながら学ぶ HTML/CSSデザインの教科書 |
| HTML/CSS | HTML5&CSS3標準デザイン講座 |
| HTML/CSS | スラスラわかるCSSデザインのきほん |
| JavaScript/jQuery | スラスラわかるJavaScript |
| JavaScript/jQuery | jQuery最高の教科書 |
| JavaScript/jQuery | jQuery入門道場 |
| Photoshop/Illustrator | Photoshop しっかり入門[CC/CS6/CS5] (しっかり入門シリーズ) |
| Photoshop/Illustrator | デザインの学校 これからはじめるIllustratorの本 [CS6対応版] |
| Photoshop/Illustrator | デザインの学校 これからはじめるIllustratorの本 [CC対応版] |
必要なツール
Webデザインに必要なツールは下記のとおりです。
| ツール名 | 用途 |
| Adobe Illustrator | ベクターグラフィックスの作成、ロゴデザイン、イラスト制作 |
| Adobe Photoshop | 画像編集、写真加工、デジタルペイント |
| Adobe Dreamweaver | Webサイトの構築、HTMLとCSSのコーディング |
| FTPソフト | Webサーバーへのファイル転送、サイト管理 |
| XAMPP | ローカル環境でのWebサーバー構築、PHP開発 |
| テキストエディタ | コードの記述、編集、プレーンテキスト作成 |
| フォント | 文字のデザイン、タイポグラフィの設定 |
| Webブラウザ | Webサイトの表示確認、デバッグ |
| Microsoft Office | 文書作成、表計算、プレゼンテーション資料作成 |
| Google系ソフト | オンライン文書作成、共同編集、クラウドストレージ |
効果的なWebデザインの勉強法

効果的なWebデザインの勉強法として、オンライン教材を活用した学習方法と実践を通じた学習方法があります。
オンライン教材を活用した学習方法
オンライン教材の活用は、Webデザインを学ぶ上でとても有効です。時間や場所を選ばず、自分のペースで学習を進められる点が魅力です。オンライン教材を活用した学習は下記の方法があります。
- ビデオチュートリアルの活用
- インタラクティブな学習プラットフォームの活用
- オンラインワークショップへの参加
- Webデザインコミュニティへの参加
- 最新トレンドの継続的な学習
実践を通じた学習方法
実践を通じた学習は、理論だけでなく実際の環境での体験を通してスキルを身につける効果的な方法です。実際のプロジェクトに取り組むことで、より深い理解と実践力が養われます。実践を通じた学習方法は下記のとおりです。
- 自分のウェブサイトを作成する
- 無料テンプレートをカスタマイズする
- クライアントワークを受注する
- デザインコンペに参加する
- オープンソースプロジェクトに貢献する
【基礎編】Webデザインの勉強内容

Webデザインを学ぶ際には、基礎知識の習得がとても重要です。Webデザインの基礎を学ぶことで、Webサイトがどのように作られているのか、構造を理解できます。具体的な学習内容にはHTMLの基本やCSSの基本、実践演習が中心です。各学習内容の概要を見ていきましょう。
HTMLの基本
HTMLはWebページを作るための言語です。ウェブページの基本的な構造を作り、文章や画像などをウェブページ上に表示するために使います。HTMLを学ぶことは、ウェブサイトの基礎を理解する上でとても大切です。
HTMLはタグと呼ばれる特別なコードを使って、テキストや画像をウェブページ上に配置します。段落を作るために使われる<p>タグの使い方を例にしてみましょう。「こんにちは」という言葉をウェブページ上に表示するには「<p>こんにちは</p>」と書きます。
基本的なHTML文書構造には<html>、<head>、<title>、<body>などのタグが含まれます。<head>セクションはメタデータを含み、<body>セクションはページの可視コンテンツを含むのが一般的です。HTMLタグには属性を追加でき、要素の振る舞いや表示を制御するために使用されます。
HTMLを理解することでWebページの構造を自在に操り、情報を効果的に伝えるスキルが身につきます。基本を押さえれば、より複雑なWebデザインにも挑戦可能です。
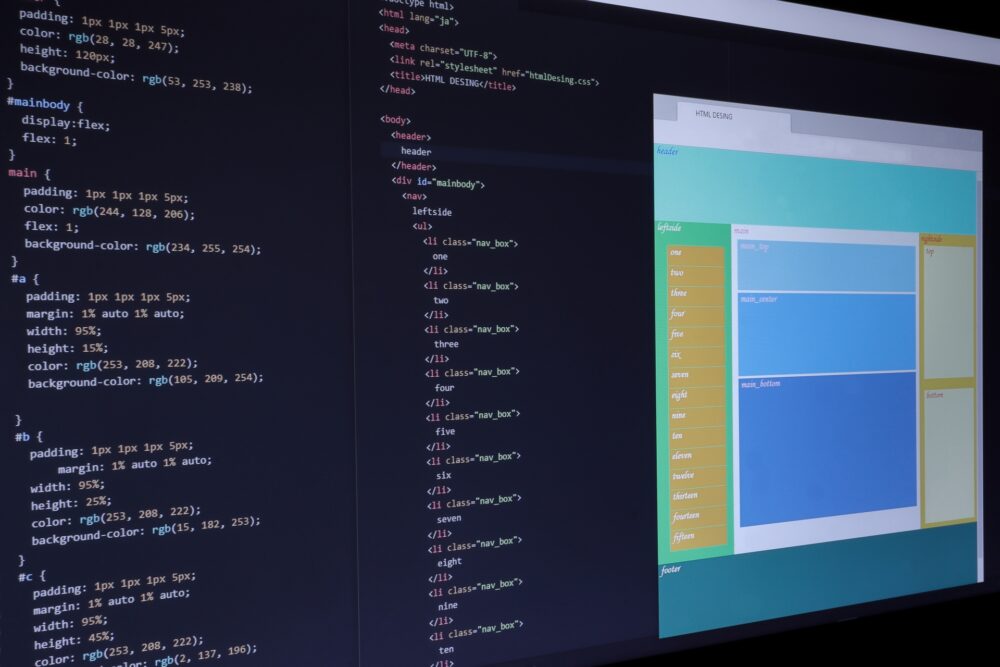
CSSの基本

CSSはWebページの見た目を整えるために使われる言語です。文字の大きさや色、ページのレイアウトなどを指定でき、Webサイトを魅力的で使いやすくします。HTMLがページの「骨組み」を作る一方で、CSSは「装飾」を担います。CSSの基本的な構造は下記の2つです。
- セレクタ(スタイルを適用するHTML要素を指定)
- 宣言ブロック(プロパティと値のセットでスタイルを指定)
CSSは外部スタイルシートや内部スタイルシート、インラインスタイルの3種類で適用できます。CSSボックスモデルは、要素のレイアウトを考える際の基本的な概念です。マージン、ボーダー、パディング、コンテンツの4つから構成されます。
レスポンシブデザインを実現するためには、メディアクエリを使用して異なるデバイスや画面サイズに適切なスタイルを適用します。CSSフレックスボックスやグリッドレイアウトを用いると、複雑なレイアウトも簡単に作成可能です。
CSSのプリプロセッサー(例:SASS、LESS)を使用すると、より効率的なスタイルシートの管理が可能です。CSSのアニメーションとトランジションを利用すれば、動的なインタラクションをWebページに追加できます。
HTMLとCSSの実践演習

HTMLとCSSを活用してウェブページを作ることは、Webデザインの基本です。HTMLはウェブページの構造を作るための言語であり、CSSはデザインやスタイルを決定します。2つを組み合わせることで、自分だけのウェブページを作り上げられます。
HTMLを使うと、ウェブページ内でどこにテキストや画像などを表示するかを決められます。見出しや段落、リストなど、さまざまな情報を整理してウェブページ上に配置可能です。CSSを用いると要素の色や大きさ、位置を自由に変えられるので見た目を美しく、使いやすく調整できます。
HTMLタグを使って基本的なページ構造を作り、CSSでスタイルを調整していく過程から学ぶのが一般的です。ヘッダーやフッター、記事などのセクションをHTMLで定義し、CSSで背景色やテキストスタイルを適用します。実践演習を通じて、基本的なウェブデザインのスキルを身につけられます。
単なる理論の学習だけでなく、実際に手を動かして実践力を養っていきましょう。
【応用編】Webデザインの勉強内容

Webデザインの応用編では、下記3つの重要な概念を学びます。
- ユーザーインターフェース(UI)デザイン
- ユーザーエクスペリエンス(UX)デザイン
- レスポンシブデザイン
上記は、より使いやすく魅力的なWebサイトを作るために欠かせません。初心者の方は、まず概念があることを知っておくだけでも大丈夫です。
ユーザーインターフェース(UI)デザインの基本
UIデザインは、ユーザーが直接触れる部分のデザインです。ボタンの形や色、メニューの配置などが該当します。わかりやすく使いやすいデザインを構築するのが目的です。ユーザーインターフェース(UI)デザインのポイントをまとめると下記のようになります。
- 見た目の美しさと使いやすさの両立
- 一貫性のあるデザイン
- 分かりやすいナビゲーション
- スマートフォンでの表示に配慮
ユーザーエクスペリエンス(UX)デザインの基本

UXデザインは、ユーザーの全体的な体験を考えたデザインです。サイトを使う人の気持ちや行動を考えて、快適に利用できるようにします。オンラインショップでは商品を探しやすく、購入手順をシンプルにすることでユーザーの満足度を高められます。
ユーザーエクスペリエンス(UX)デザインで行われる作業内容と目的は下記のとおりです。
| 作業内容 | 目的 |
| ユーザー調査 | サイトを使う人の行動や要望を理解する |
| ユーザージャーニーマップ | ユーザーがサイトを使う流れを図で表す |
| プロトタイピング | 簡単な試作品を作って使いやすさを確認する |
| フィードバック | ユーザーの意見を聞いて改善する |
レスポンシブデザインの実践
レスポンシブデザインは、さまざまな画面サイズに対応するデザイン手法です。スマートフォンやタブレット、パソコンなど、どの機器で見ても快適に閲覧できるWebサイトを作ります。レスポンシブデザインは下記のような内容に気をつけて制作していきます。
- フレキシブルなレイアウト:画面サイズに合わせて配置が変わる
- 画像サイズの自動調整:デバイスに合わせて画像が拡大縮小する
- CSSメディアクエリーの使用:画面サイズに応じてデザインを変える
- モバイルファーストの考え方:まずスマホ用のデザインから考える
応用的な概念は、HTMLやCSSの基礎をしっかり学んだ後に少しずつ取り入れていきましょう。実際にWebサイトを作りながら、徐々に理解を深めていくのが効果的です。最初は難しく感じても、経験を積むにつれて理解が深まっていきます。
Webデザインの勉強に役立つ無料教材

Webデザインを学ぶ上で、質の高い無料教材を活用することは効果的な学習方法です。インターネット上には豊富な無料リソースが存在し、初心者から上級者まで幅広いレベルに対応しています。Webデザインの勉強に役立つ下記の無料教材を紹介します。
- オンラインチュートリアル
- コミュニティ
オンラインチュートリアル
オンラインチュートリアルは、段階的に学習を進められる点が魅力です。以下のプラットフォームは、Webデザインの基礎から応用まで幅広くカバーしています。
- freeCodeCamp
- Codecademy
- W3Schools
- MDN Web Docs
- CSS-Tricks
freeCodeCampは、HTMLやCSS、JavaScriptの基礎から始まり、初心者にも優しいです。レスポンシブWebデザインやフロントエンド開発フレームワークなども、実践的なプロジェクトを通じて学べます。
W3Schoolsは豊富な例と実践的な演習問題を提供しており、脱初心者の教材として役立ちます。W3Schoolsで学べるHTMLの基本構造の例は下記のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webデザイン学習</title>
</head>
<body>
<h1>Webデザインを学ぼう</h1>
<p>ここからWebデザインの旅が始まります。</p>
</body>
</html>コミュニティ
Webデザインを学ぶ上で、コミュニティへの参加は重要です。他のデザイナーとの交流を通じて、最新のトレンドやテクニックを学び、フィードバックを得られます。主要なコミュニティプラットフォームは下記のとおりです。
- GitHub
- Stack Overflow
- Dribbble
- Behance
- Reddit(r/webdesign)
GitHubでは、オープンソースプロジェクトに参加することで、実践的なコーディング経験を積めます。Stack Overflowは、技術的な質問に対する回答を得ることで知識を深められます。基本言語が英語なので難しく感じますが、Webデザインに慣れていくうちに意味が理解できるようになるのでご安心ください。
まとめ

Webデザインは、創造性と技術力が融合する魅力的な分野です。本記事では、Webデザインの基礎から応用、最新トレンドまで幅広く解説しました。重要なポイントを以下にまとめます。
- HTML、CSS、JavaScriptの基礎習得
- UI/UXデザインの重要性理解
- レスポンシブデザインの実践
- 最新トレンドへの適応
- 継続的な学習と実践の必要性
Webデザインの学習は終わりのない旅です。技術の進歩に伴い、常に新しいスキルを習得し、創造性を磨く必要があります。無料の教材やコミュニティを活用し、実践的なプロジェクトに取り組むことで、着実にスキルを向上させましょう。
» 転職や案件獲得に有利!Webデザイナーの役立つ資格一覧